728x90

Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
FontAwesome은 다양한 아이콘 및 벡터 그래픽 리소스를 제공하는 웹 폰트 아이콘 라이브러리입니다.
FontAwesome은 수많은 아이콘과 그래픽을 여러가지 형식으로 제공합니다.
이 라이브러리는 벡터 기반으로 구성되어 크기를 조절하고 색상을 변경할 수 있습니다.
웹 개발에서는 HTML 및 CSS를 통해 FontAwesome 아이콘을 손쉽게 삽입하고 스타일링할 수 있습니다.
아이콘 검색 기능으로 원하는 여러 가지 아이콘 스타일과 다양한 효과의 아이콘을 빠르게 찾을 수 있습니다.
단지 다운로드만 받고 싶은 경우, 버튼을 눌러 다양한 형태의 파일을 무료 다운 가능합니다.
<웹 사이트에서 제공하는 무료 아이콘을 내 사이트에 적용하는 방법>
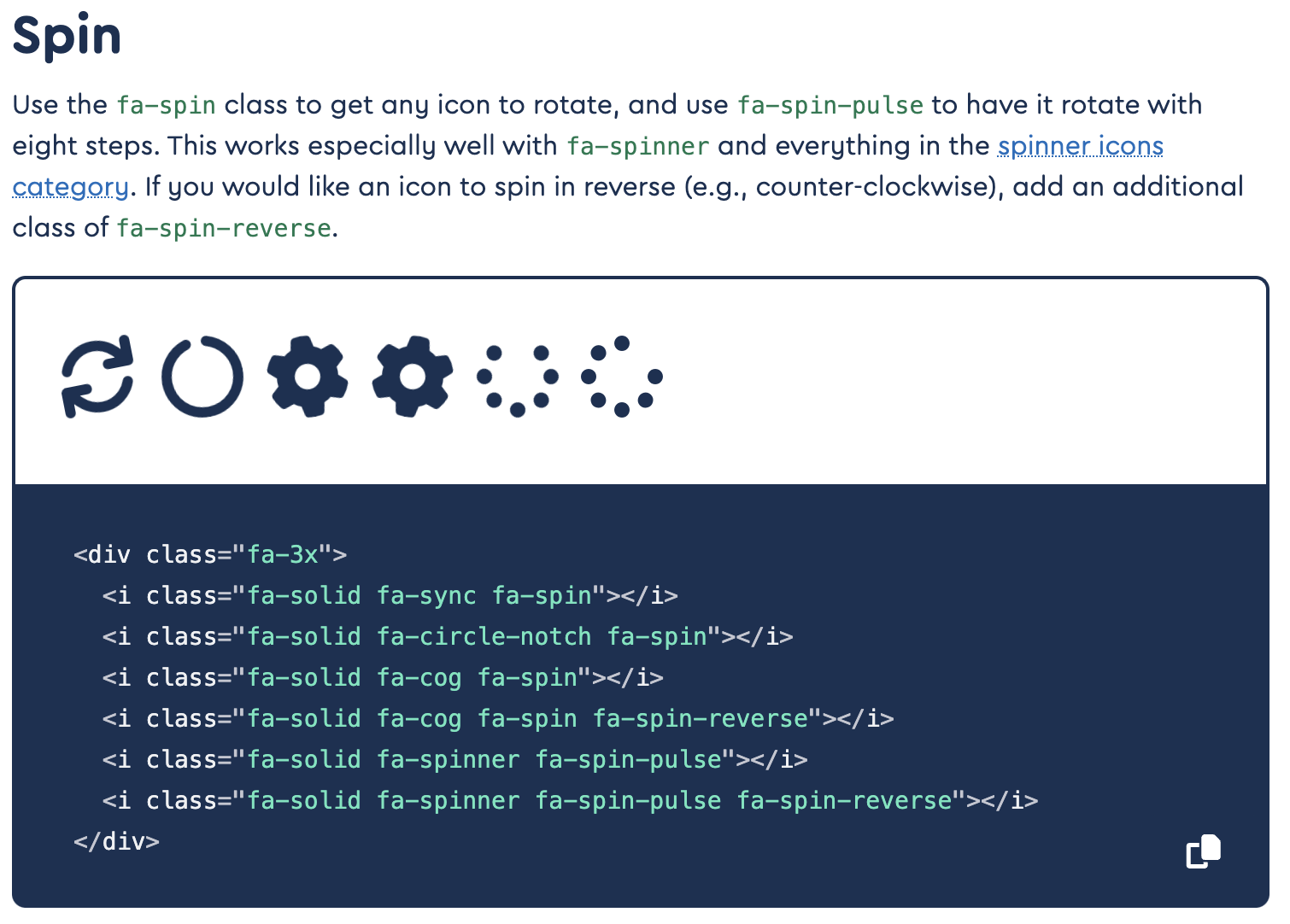
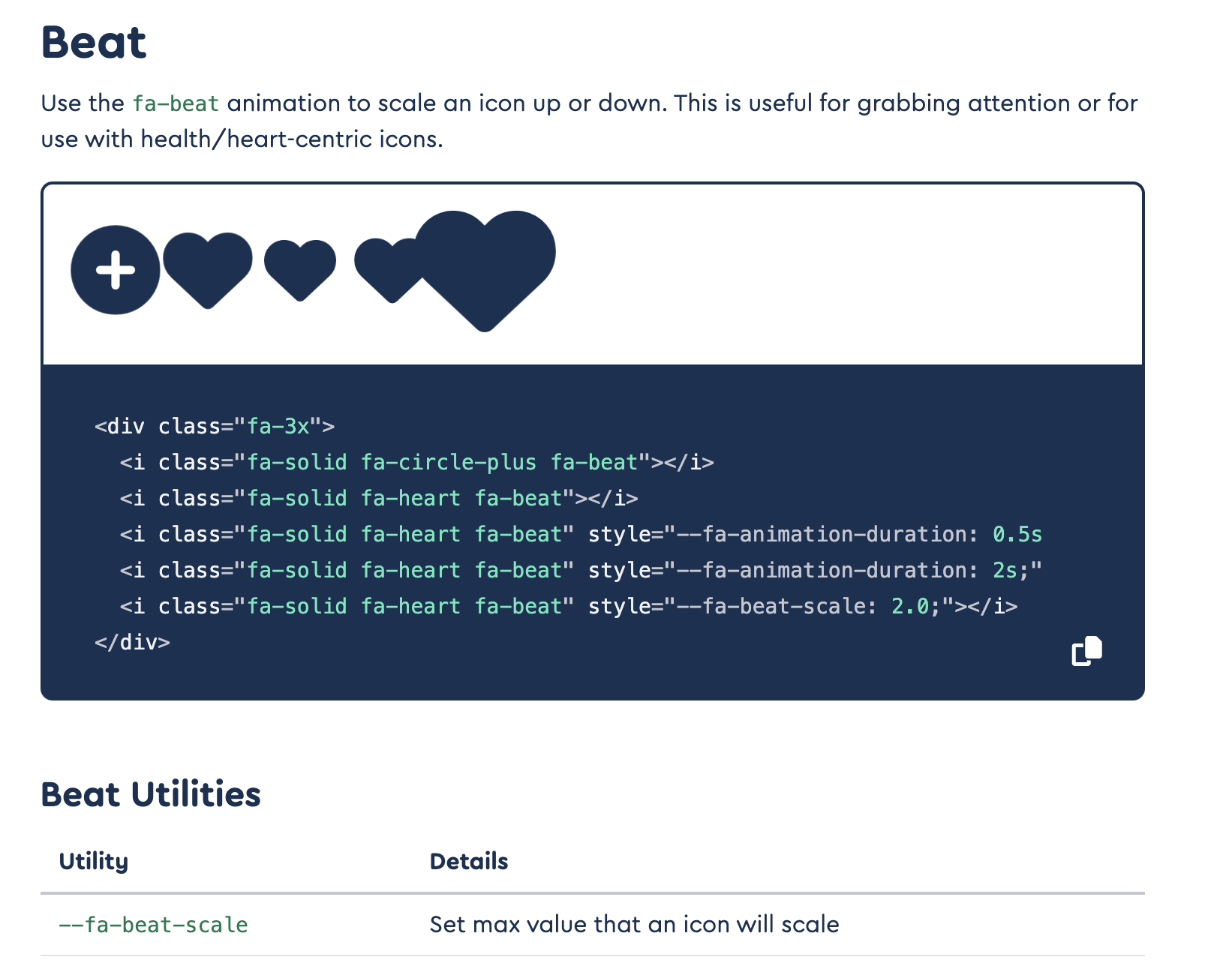
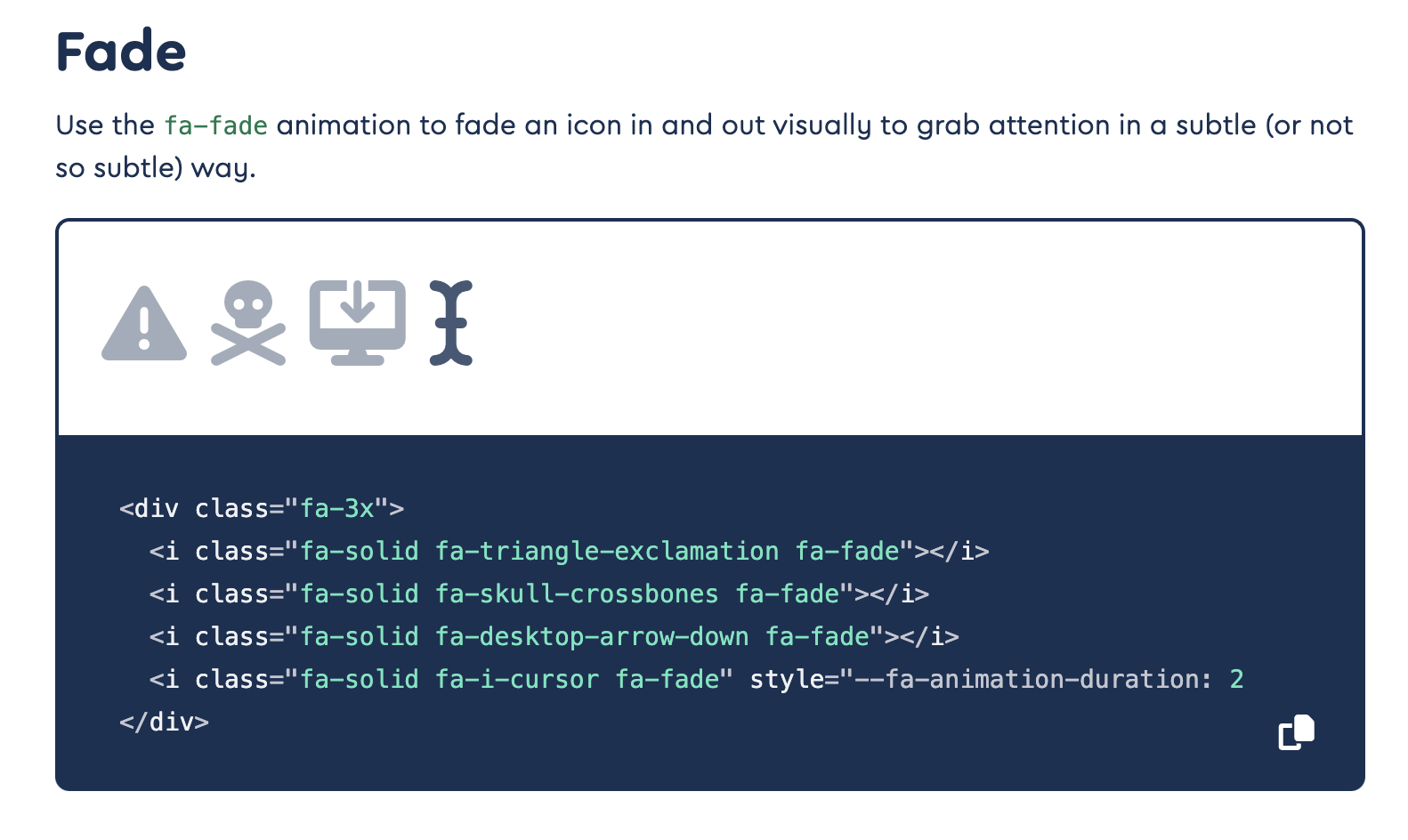
움직이는 아이콘도 적용 가능합니다.
FontAwesome 사용 방법
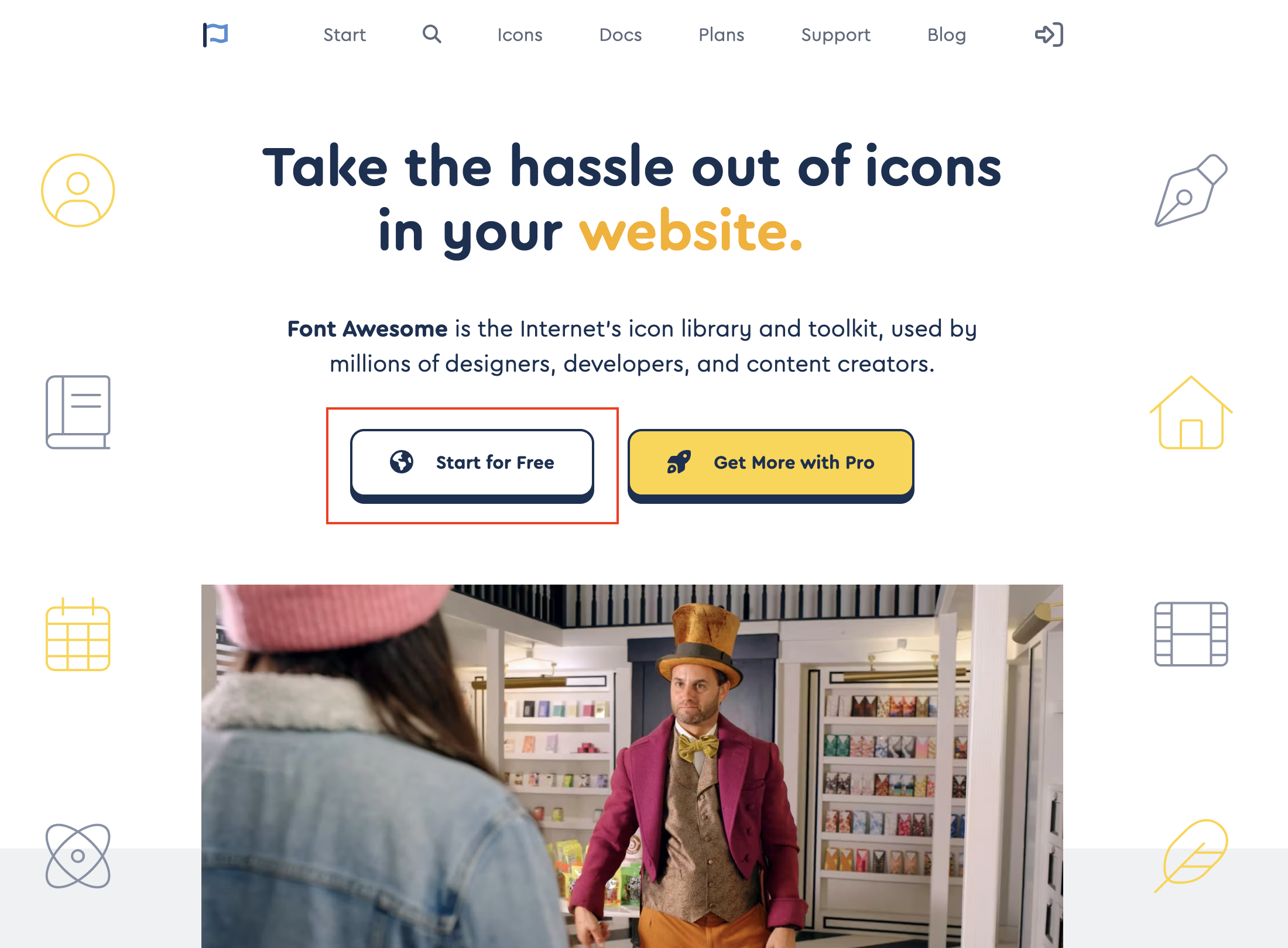
- Start for free 버튼을 눌러 회원 가입
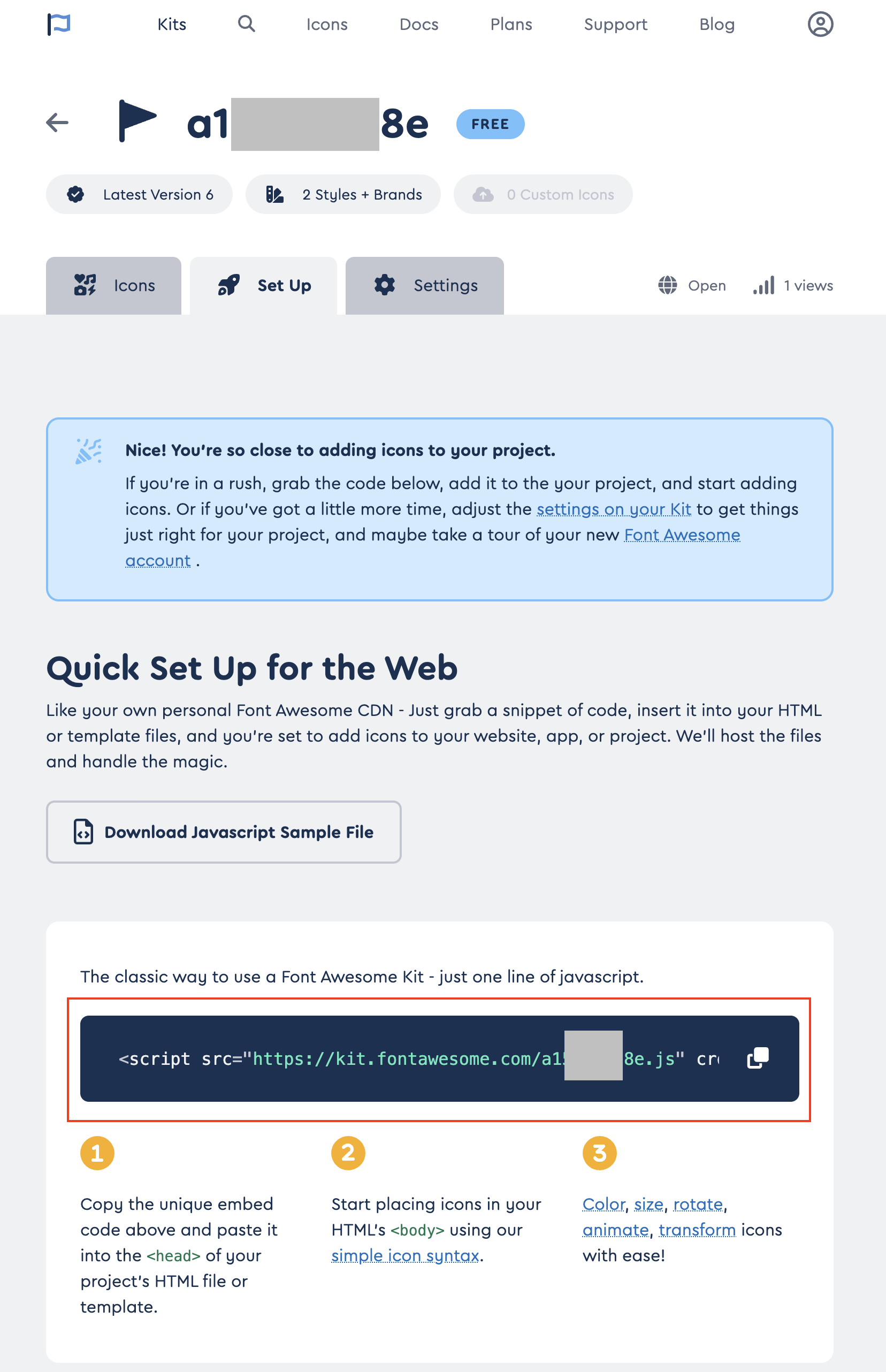
- My page에서 개인 Kit코드 발급
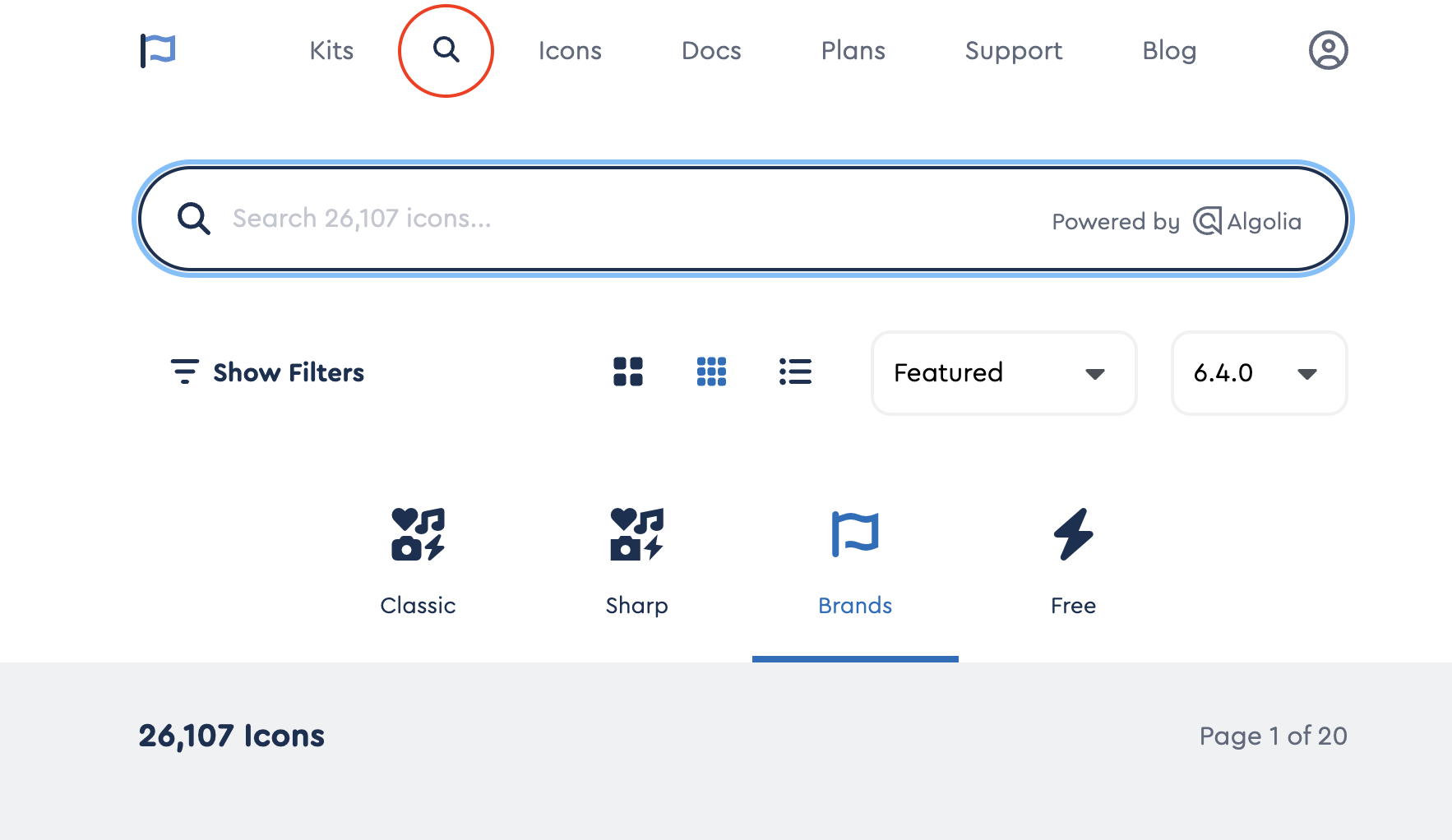
- 아이콘 서치하기
- 선택한 아이콘의 HTML 복사
- 웹 사이트나 블로그 등에 적용
Kit Code : <head> </head> 부분에 넣기
Icon html : <body> 부분에 넣기
1. Start for free 버튼을 눌러 회원 가입

2. My page에서 개인 Kit코드 발급

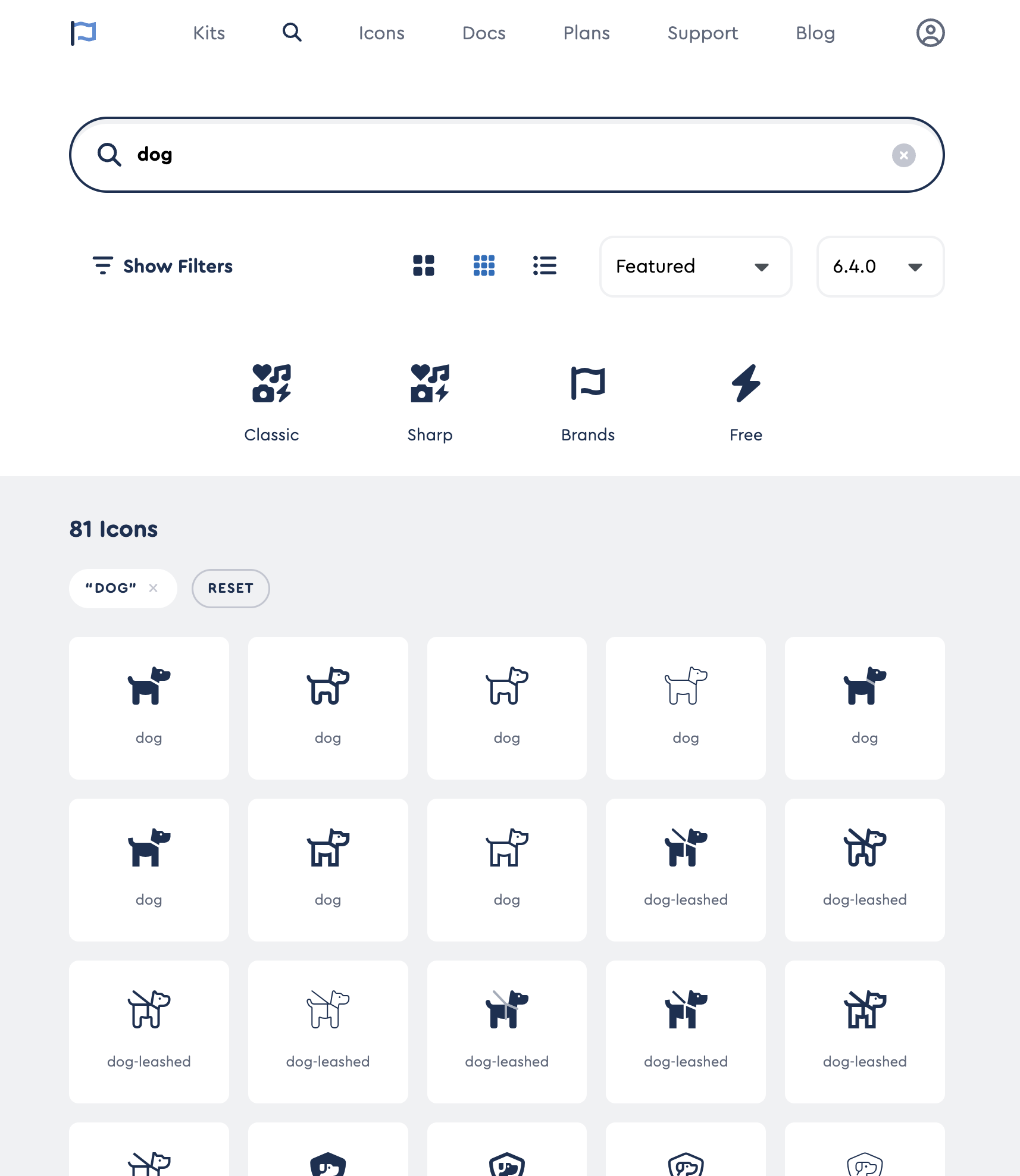
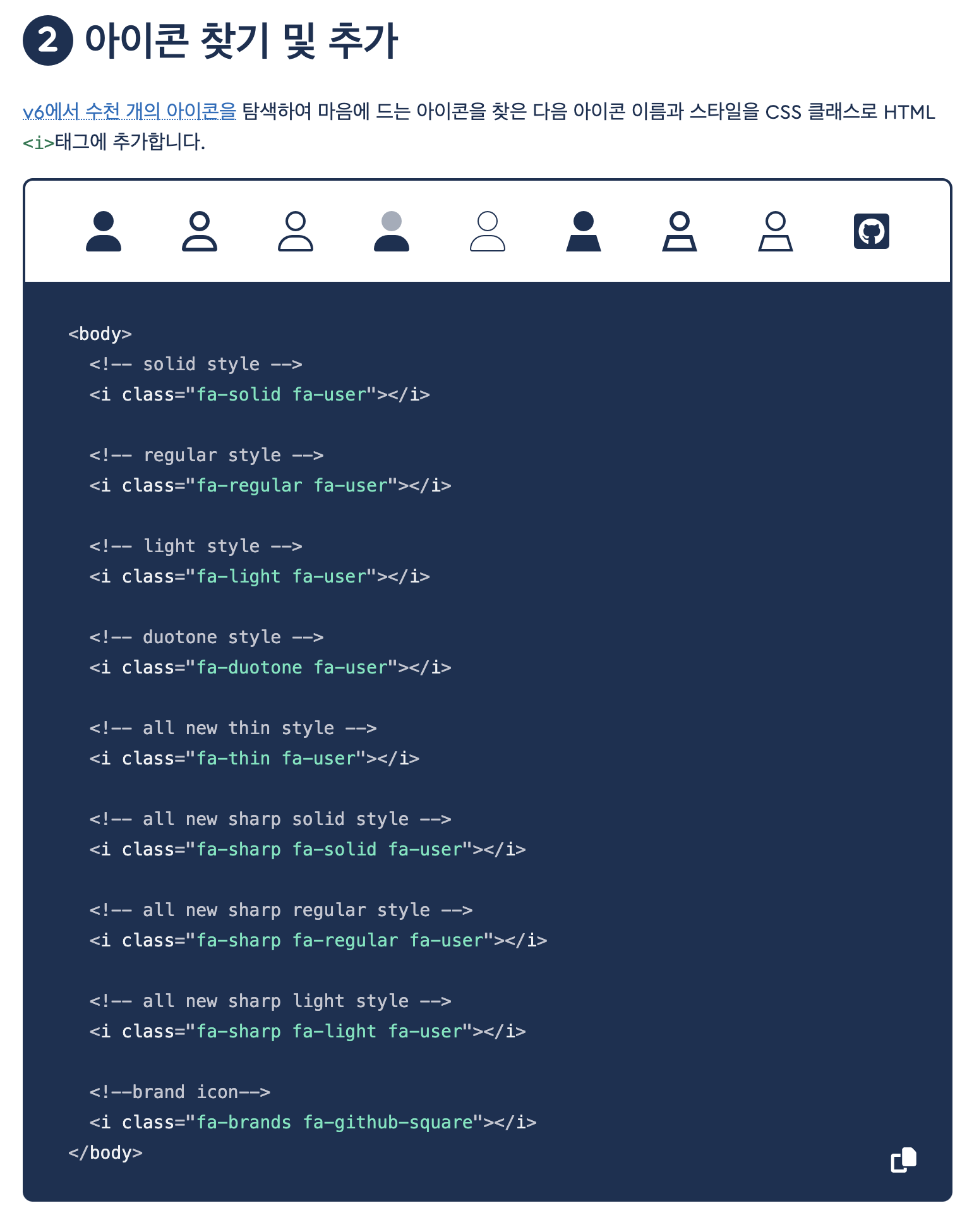
3. 아이콘 검색하기

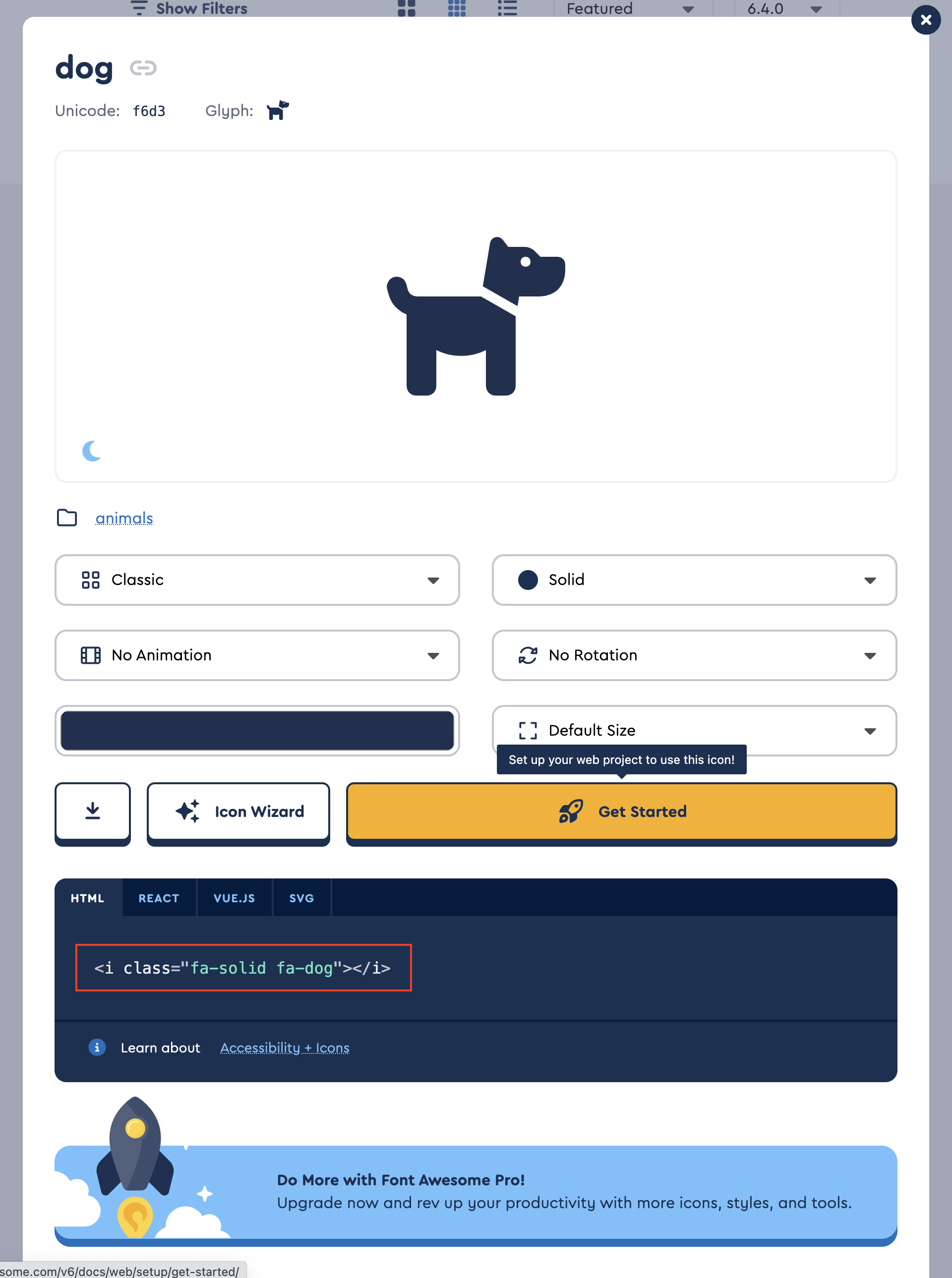
4. 아이콘 선택하기

5. 선택한 아이콘의 HTML 복사 : 클릭하면 자동 복사

6. 웹 사이트나 블로그 등에 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아이콘 표시</title>
</head>
<body>
<i class="fa-solid fa-dog"></i>
</body>
</html>
Kit Code : <head> </head> 부분에 넣기
Icon html : <body> 부분에 넣기
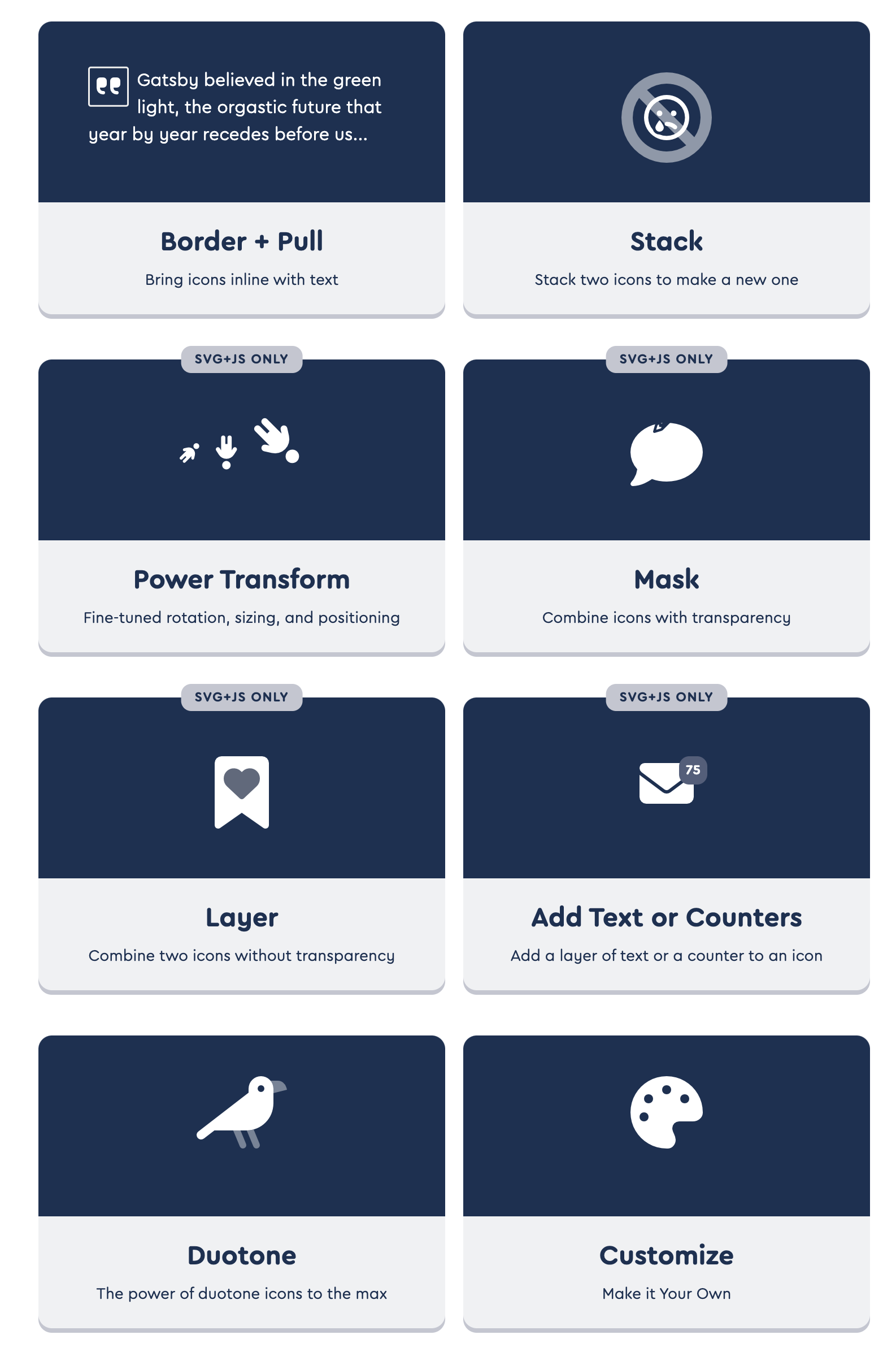
아이콘의 크기 조절, 회전, 스택 등이 가능하며, 애니메이션 효과를 추가 할 수 있습니다.







'홈페이지 제작 A to Z' 카테고리의 다른 글
| 웹사이트에 무료 입력폼 넣고, 입력 데이터 메일 전송받기 : Google Apps Mail (0) | 2023.06.16 |
|---|---|
| 무료도메인 발급 (3분만에 5개 생성하기) (0) | 2023.06.07 |
| 입문자를 위한 HTML 기초 간단 정리! (0) | 2023.05.21 |
| 가맹점, 비지니스 홈페이지 제작 초보 가이드: 프리랜서vs업체 (1) | 2023.05.01 |
| 가맹점, 비지니스 홈페이지 제작 초보 가이드: 제작 과정 (2) (0) | 2023.05.01 |