
웹사이트를 통해 고객과 소통하고 정보를 공유하기 위해서는 다양한 기능을 갖추어야 하는데,
그중 하나는 입력폼을 통해 고객으로부터의 문의를 받는 것입니다.
이를 효과적으로 구현하기 위해서는 유료 입력폼을 사용하여 여러 가지 설문이나 문의를 받는데,
큰 기능 없이 간단한 정보수집이 목적이라면 무료인 Google Apps Mail을 활용하는 것이 방안이 될 수 있습니다.
part 2개로 나눠서 설명하겠습니다.
그럼 바로 설명하겠습니다.
Part. 1 : 구글 폼 만들기
Part. 2 : 입력폼 html에 적용하기
1. 아래 링크로 들어가 주세요.
https://docs.google.com/spreadsheets/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/copy
2. 사본 만들기 클릭

3. 메뉴바 : 확장프로그램>Apps Script

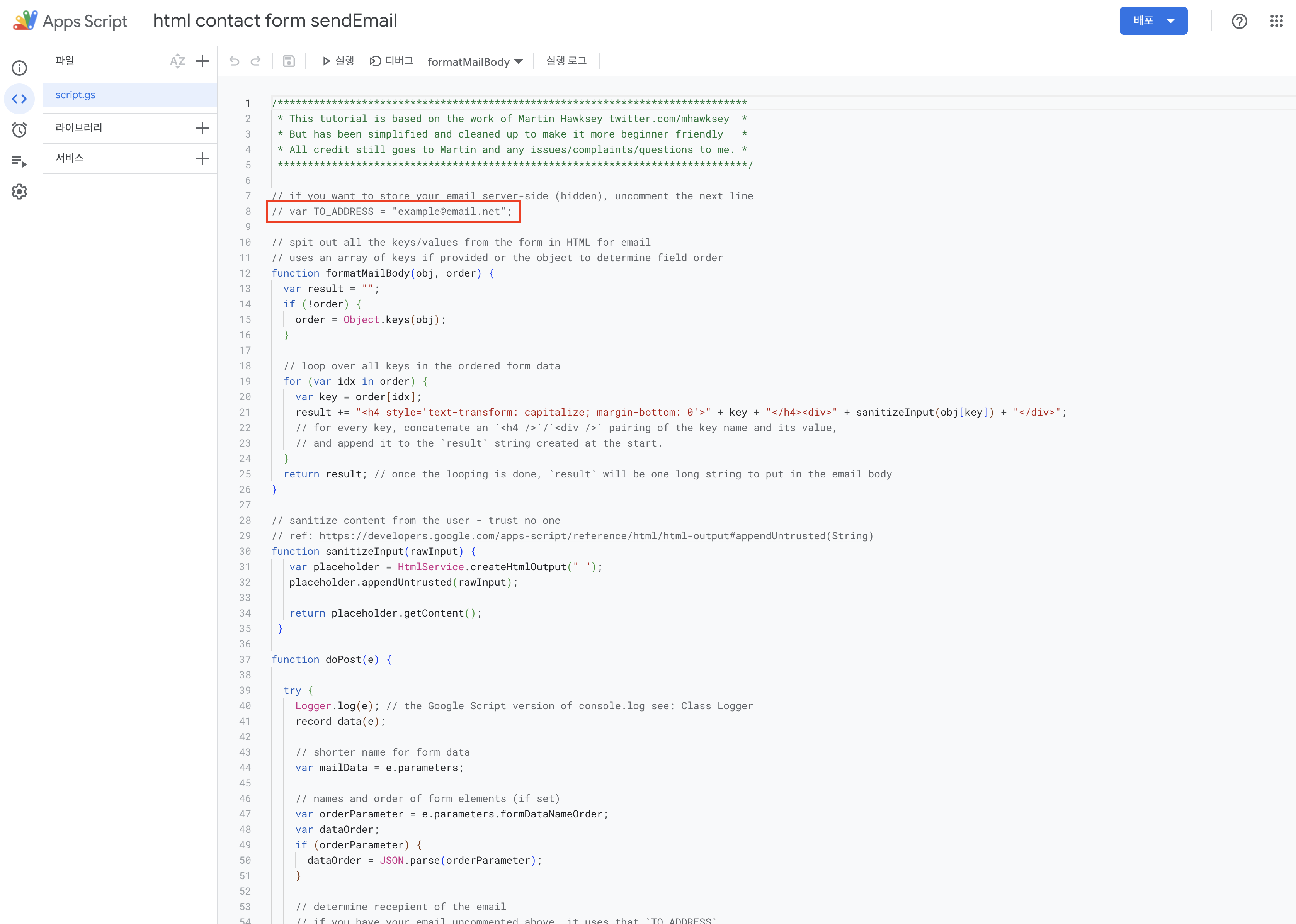
4. Apps Script 빨간 박스로 표시된 부분 수정

5. 앞뒤로 // (주석처리) 부분을 지워주고 받을 메일주소 입력

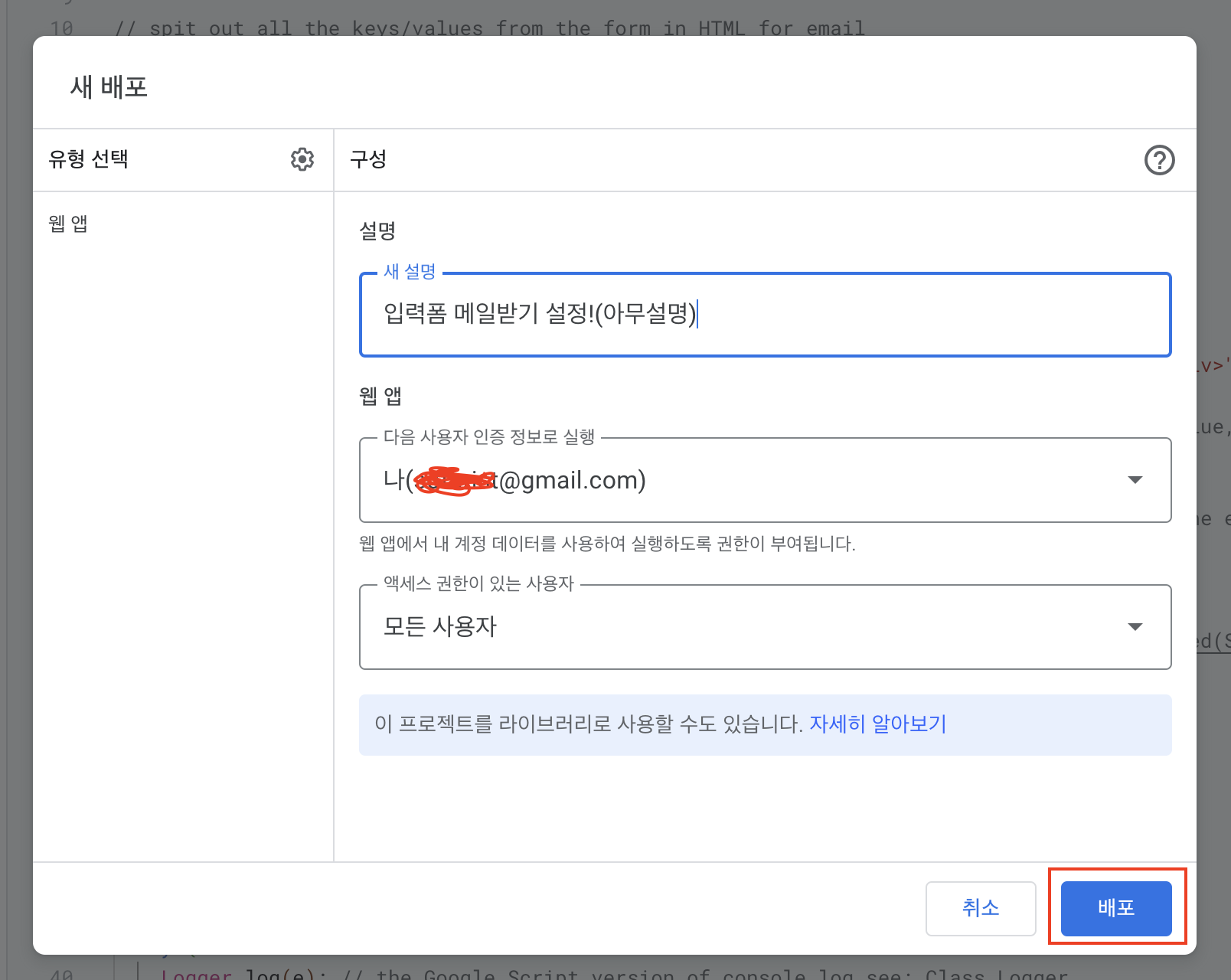
6. 상단 오른쪽의 새 배포를 눌러 배포하기

7. 설명은 마음대로 입력하고 배포 버튼 누르기

8. 액세스 승인 후, 내 계정 선택


9. 경고표시 아래 Advanced 클릭하고 계속 하기


10. 동의 메시지 Allow 클릭

11. 새 배포과 완료되었습니다.
아래의 웹 앱 url을 복사해 둡니다. 조금있다가 사용해야해요.

Part. 2 : 입력폼 html에 적용하기
1. 입력폼 입니다.
제목, 이름, 메일주소, 전송버튼으로 이루어져 있습니다.

html 태그는 아래와 같습니다.
2. 내용을 입력하고 제출버튼을 누르면 화면이 바뀌면서 성공 메시지와 내용이 뜹니다.
이게 안나타나게 하는 방법을 알려 드릴게요.


3. html코드에 iframe 과 target을 추가해줍니다.

4. 이제 버튼을 눌러도 화면이 변하지 않기때문에 저는 제출완료 메시지를 넣었습니다.

5. 설정하고 메일을 보내 봅니다. gmail계정으로부터 내 이메일로 성공적으로 메일이 도착했습니다.


Google Apps Mail 장 단점?
1. 무료로 사용 가능
2. 사용 편의성 : 서버 없이 간편하게 데이터를 메일로 전송
3. 하루에 보낼 수 있는 양이 제한
웹사이트에 무료 입력폼을 추가하고 Google Apps Mail을 활용하여 메일을 받는 것은
비즈니스나 개인 웹사이트 운영에 있어서 매우 유용한 기능입니다.
Google Apps Mail은 무료로 제공되는 안정적인 메일 서비스로서,
사용자로부터의 메일을 효과적으로 관리할 수 있습니다.
웹사이트를 운영하는 사람들에게는 반드시 고려해야 할 기능이며, 구글 계정을 통해 무료로 쉽게 시작할 수 있습니다.
많은 도움이 되셨길 바랍니다.
'홈페이지 제작 A to Z' 카테고리의 다른 글
| 무료도메인 발급 (3분만에 5개 생성하기) (0) | 2023.06.07 |
|---|---|
| 웹사이트에 다운로드 없이 바로 아이콘 넣기(무료 다운로드) (1) | 2023.05.21 |
| 입문자를 위한 HTML 기초 간단 정리! (0) | 2023.05.21 |
| 가맹점, 비지니스 홈페이지 제작 초보 가이드: 프리랜서vs업체 (1) | 2023.05.01 |
| 가맹점, 비지니스 홈페이지 제작 초보 가이드: 제작 과정 (2) (0) | 2023.05.01 |