구글 애널리틱스 (Google Analytics) 스크립트 설치하기

구글 애널리틱스 추적 코드(Google Analytics Tracking Code, GATC)가 모든 페이지에서 실행되도록
공통 레이아웃의 헤드(head) 부분에 설치해 놓으면 웹사이트에 사용자 방문시 데이터를 수집하며 GA서버로 전송하게 됩니다.
추적코드 설치시 유의할 점은 웹사이트 내 모든 페이지에서 태그가 실행될 수 있도록 해야합니다.
사용자가 웹사이트를 방문한 시점부터 웹사이트를 떠나는 시점까지의 모든 행동 데이터를 수집해서 분석하기 때문입니다.
카페24, 고도몰, 메이크샵 등의 주요 임대형 쇼핑몰의 경우 모두 모바일 페이지가 별도로 존재합니다.
반응형 웹사이트가 아닌 모바일 웹사이트를 별도로 운영하는 경우,
모바일 페이지에도 스크립트를 설치하여 모바일 트래픽 데이터가 누락되지 않도록 합니다.
임대형 쇼핑몰(카페24, 고도멀, 메이크샵 등)의 경우, 디자인 편집 기능 내 '상단 공통 레이아웃'에 스크립트를 추가합니다.
웹사이트 관리자 메뉴의 디자인 편집 기능을 사용하거나 FTP를 이용하여 head부분에 추가하면 됩니다.
최근에는 웹분석 혹은 광고 성과 측정 용도의 외부 스크립트를 설치할 수 있는 별도의 영역이 존재하기도 하는데
이 곳 영역에 스크립트 설치를 우선합니다.
설치 위치
- 카페 24 / 고도몰 / 워드프레스 : 스크립트 관리 + 디자인 편집 영역
- 메이크샵 : 디자인 편집 영역
< 카페24 : 총 6 곳에 추적코드를 설치 >
1. 카페24 – 스크립트 관리 영역 (PC)
1. 상점관리 2. 운영관리 3. 검색엔진 최적화 4. 고급설정 5. PC 쇼핑몰 선택 후 편집창에 추적코드삽입 6. 저장버튼클릭

2. 카페24 – 스크립트 관리 영역 (모바일)
1. 상점관리 2. 운영관리 3. 검색엔진 최적화 4. 고급설정 5. 모바일 쇼핑몰 선택 후 편집창에 추적코드삽입 6. 저장버튼클릭

3. 카페24 – 디자인 편집 영역 (PC) - 공통 레이아웃
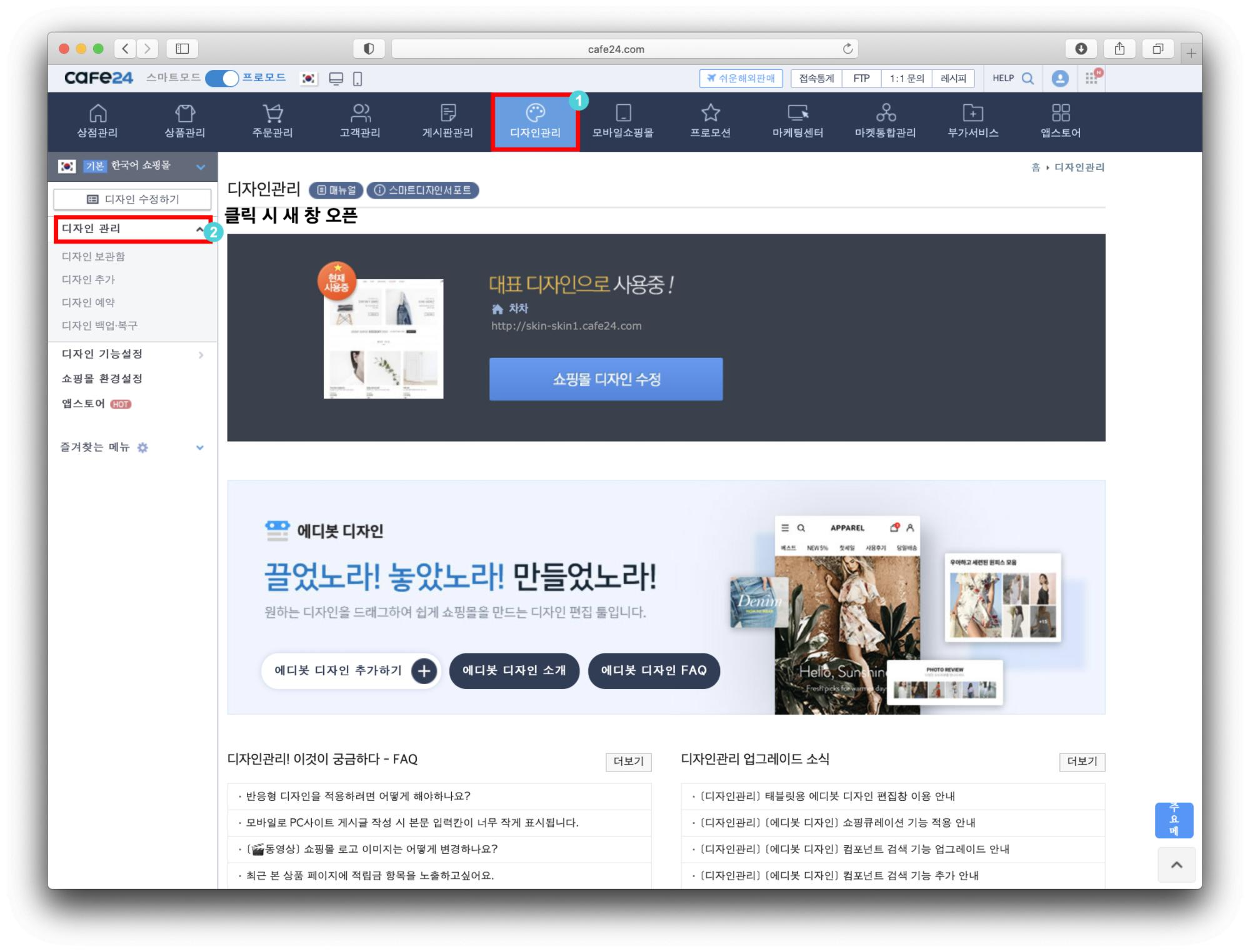
1. 디자인 관리 2. 디자인 수정하기 (클릭 시 새 창 오픈)

1. 전체화면보기 2. 레이아웃 3.기본 레이아웃 4. 공통 레이아웃 5. HTML편집창 내 </head>태그 바로 앞에 추적코드 삽입 6. 저장버튼클릭

4. 카페24 – 디자인 편집 영역 (PC) - 메인 레이아웃

1. 전체화면보기 2. 레이아웃 3.기본 레이아웃 4. 메인 레이아웃 5. HTML편집창 내 </head>태그 바로 앞에 추적코드 삽입 6. 저장버튼클릭
5. 카페24 – 디자인 편집 영역 (모바일) - 공통 레이아웃
1. 모바일 쇼핑몰 2. 디자인 수정하기 (클릭 시 새 창 오픈)

1. 전체화면보기 2. 레이아웃 3.기본 레이아웃 4. 공통 레이아웃 5. HTML편집창 내 </head>태그 바로 앞에 추적코드 삽입 6. 저장버튼클릭

6. 카페24 – 디자인 편집 영역 (모바일) - 메인 레이아웃

1. 전체화면보기 2. 레이아웃 3.기본 레이아웃 4. 메인 레이아웃 5. HTML편집창 내 </head>태그 바로 앞에 추적코드 삽입 6. 저장버튼클릭
최종적으로 GA추적코드 스크립트가 제대로 삽입되었는지는 실시간 보고서를 통해 쉽게 확인할 수 있습니다.
GA 추적코드가 심어져 있는 웹사이트에 방문을 하게 되면 아래 화면에서와 같이
구글 애널리틱스 실시간 보고서를 통해 실시간 유입 현황을 파악할 수 있습니다.
현재 저 혼자 웹사이트에 방문해 있네요 ^^;;

이번 포스팅에서는 발급된 GA 추적 코드를 카페24로 만든 웹사이트에 설치하는 방법을 알아보았습니다.
카페24, 고도몰, 메이크샵, 워드프레스 네 가지를 차례대로 설명드릴게요.
많은 도움이 되셨으면 합니다.
그럼 안녕히 계세요!
'홈페이지 제작 A to Z' 카테고리의 다른 글
| 가맹점, 비지니스 홈페이지 제작 초보 가이드: 필수 사항 (0) | 2023.04.28 |
|---|---|
| 사이트에 다음(카카오맵), 네이버 지도 삽입하는 방법(WIX) (0) | 2023.04.26 |
| 구글 애널리틱스의 필요성, GA계정 생성 방법 (0) | 2020.12.17 |
| 웹사이트 RSS만들기. 생성방법과 검색엔진 최적화 적용 (0) | 2020.12.16 |
| 'HTML 구조'오류 수정하기, 사이트맵, RSS생성 (0) | 2020.12.15 |